Các trang như YouTube, Vimeo,… là hai trong những mạng xã hội chia sẻ video lớn nhất thế giới và thông thường các dịch vụ này đều có chức năng cho phép người dùng nhúng video vào trong trang web hay blog của mình. Tuy nhiên, code dùng để chèn Youtube, Vimeo vào website hoặc blog lại không hỗ trợ chức năng responsive video khi ta nhúng vào.
Nghĩa là các video khi được chèn vào thì chúng sẽ không tự động thu nhỏ hoặc phóng ra mỗi khi kích thước màn hình thay đổi. Và đây sẽ làm một sự khó chịu đối với người dùng khi Video trên thiết bị di động cũng như Tablet hiển thị không phù hợp. Và rất có thể, bạn sẽ mất đi một lượng người dùng đối với Website của bạn.
Cách tạo Responsive Youtube, Video cho Website
Để có thể chèn video youtube vào website sao cho phù hợp với bất kỳ một trình duyệt máy tính cũng như các thiết bị điện thoại thì bạn có thể sử dụng giải pháp bằng CSS hoặc JavaScript. Trong bài viết này, Topthuthuat muốn giới thiệu đến các bạn giải pháp sử dụng CSS khá đơn giản với vài thao tác thực hiện.
Trước tiên, bạn cần thêm vài đoạn CSS dưới đây vào trong tập tin CSS trong Template của Website bạn.
.youtube {
position:relative;
padding-bottom:56.25%;
padding-top:30px;
height:0;
overflow:hidden;
}
.youtube iframe, .youtube object, .youtube embed {
position:absolute;
top:0;
left:0;
width:100%;
height:100%;
}
Tiếp đến, hãy bạn hãy copy mã nhúng của video trên Youtube cần đặt vào Website và cho vào thẻ <div class=”youtube”></div> như ví dụ dưới đây:
<div class="youtube"><iframe width="640" height="360" src="/https://www.youtube.com/embed/Ss8RdZLPCvs" frameborder="0" allowfullscreen></iframe></div>
Nếu như bạn chưa biêt cách lấy mã iframe youtube, bạn có thể tham khảo hướng dẫn dưới đây:
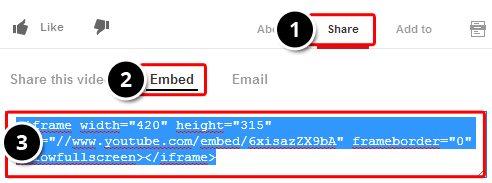
Bước 1: Vào Youtube và tìm Video mà các bạn muốn nhúng vào website hay blog của mình.
Bước 2: Chọn vào nút Share >> Embed >> Nhấp chuột phải rồi copy HTML code.
Bây giờ, bạn có thể đăng bài viết và kiểm tra kết quả reponsive của youtube hoặc vimeo,…
Với đoạn css trên thì video chèn vào Website của bạn sẽ tự động có chiều rộng full với chiều rộng của Website. Nếu như bạn muốn giới hạn chiều rộng video này, bạn có thể thêm dòng css dưới đây vào css của template:
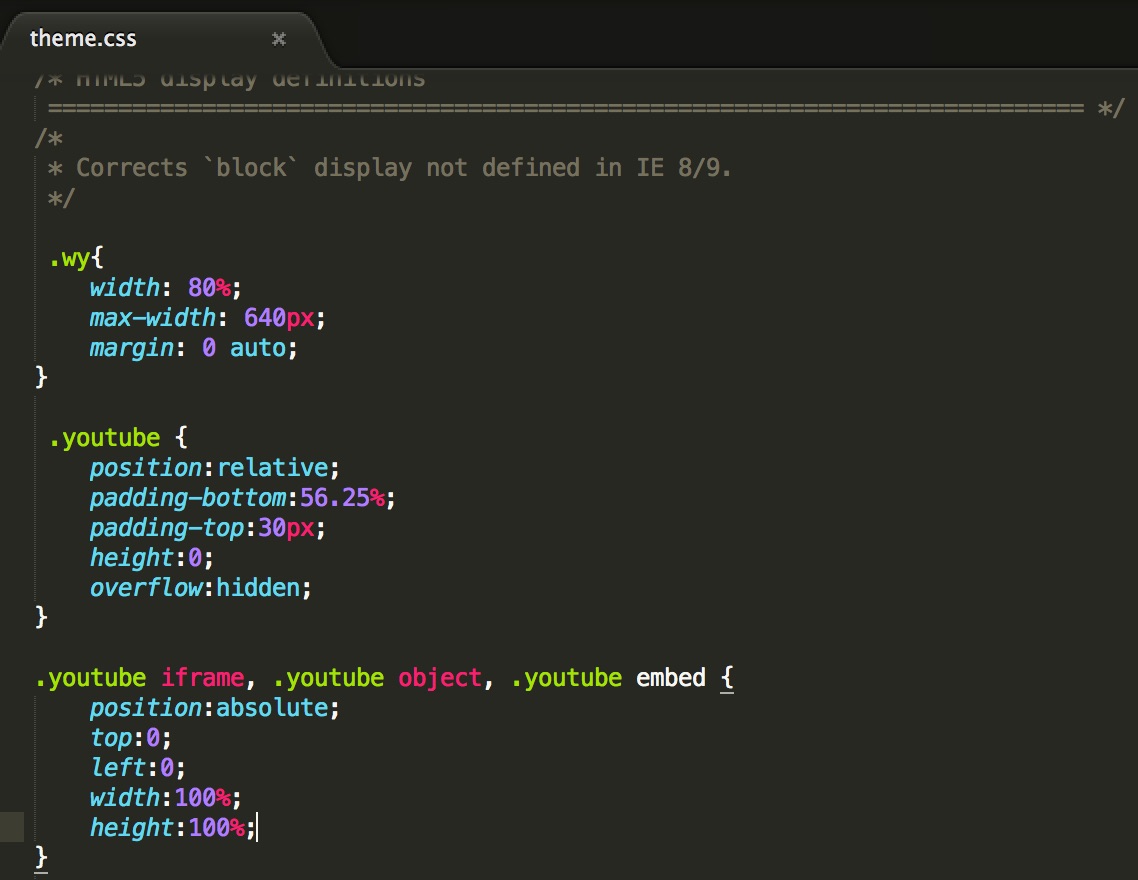
.wy {
width: 80%;
max-width: 640px;
margin: 0 auto;
}
Khi đó, đoạn video chèn vào bài viết của Website sẽ là:
<div class="wy"> <div class="youtube"> <iframe width="640" height="360" src="/https://www.youtube.com/embed/Ss8RdZLPCvs"frameborder="0" allowfullscreen></iframe> </div> </div>
Hình code css mới được thêm vào.
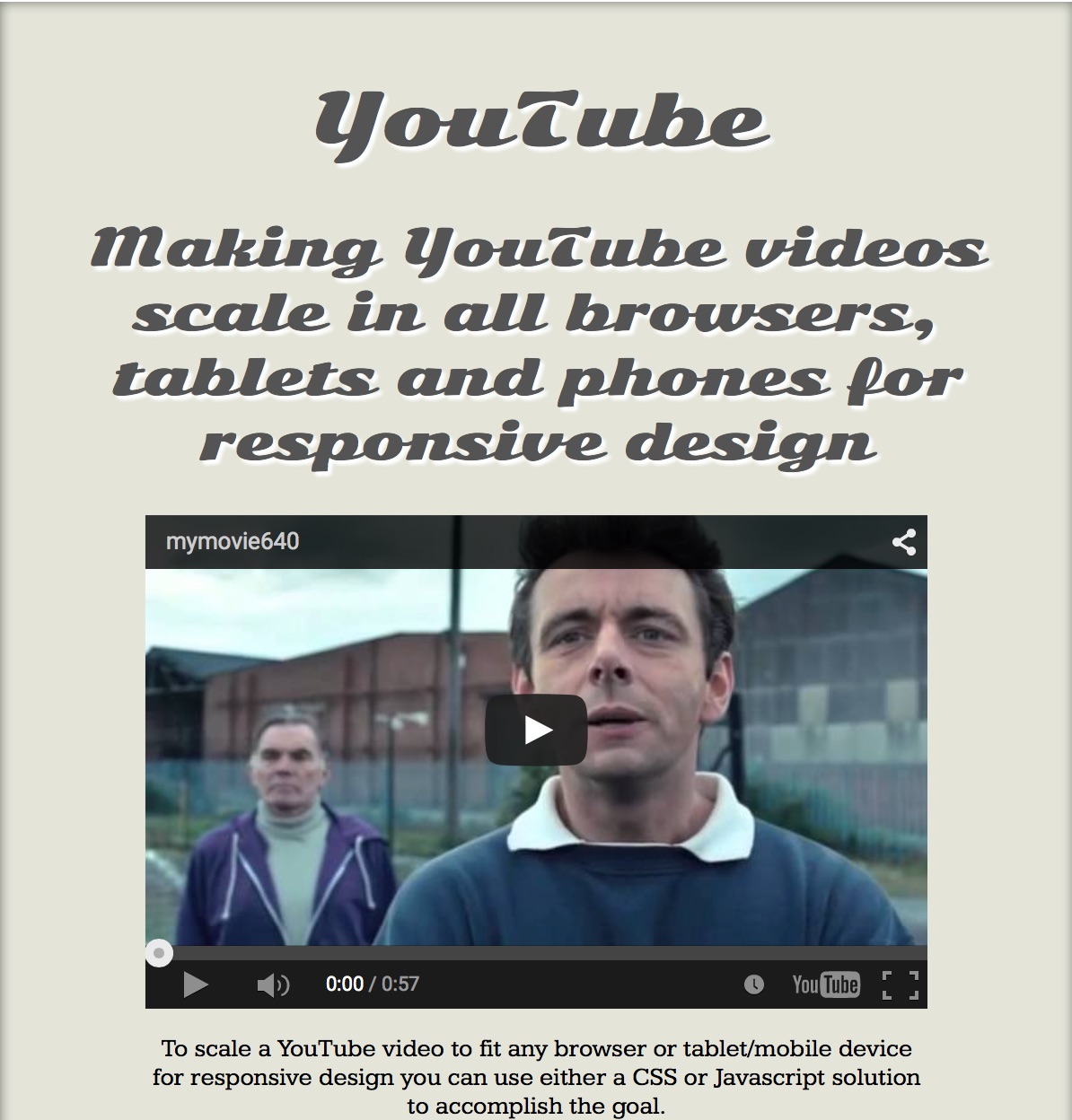
Và đây là kết quả.
Chúc bạn thành công!