Thông thường để sử dụng được các plugin hoặc module có liên quan đến Facebook cũng như tự tạo app bình luận Facebook cho bất kỳ Website nào thì bạn đều cần phải đăng ký Facebook Developer trên Facebook. Nếu như bạn chưa biết gì về cách thực hiện hoặc bạn đang gặp một vài vấn đề nào đó về tạo App Facebook thì bạn có thể tham khảo nội dung dưới đây.
Ứng dụng trên Facebook là gì?
Facebook App (ứng dụng Facebook) là những chương trình được tạo từ trang web facebook ra nhằm tương tác giữa người dùng và Website của người đăng ký Developer Facebook. Những chương trình này thường sử dụng giao diện lập trình ứng dụng (Application Programming Interface – viết tắt là API) trên nền tảng Facebook (Facebook Platform).
Yêu cầu để có thể đăng ký được App Facebook?
Để tạo được App Facebook, bạn cần phải có một tài khoản Facebook và tài khoản này phải được xác nhận thông qua số điện thoại mà bạn đang sử dụng.
Nếu bạn chưa xác nhận tài khoản thì khi tạo app bạn sẽ nhận được yêu cầu xác nhận bằng đoạn mã do Facebook gửi về điện thoại của bạn. Trong trường hợp bạn đợi mãi mà không nhận được mã code gửi từ Facebook thì bạn có thể tham khảo bài viết tại đây.
Hướng dẫn đăng ký tài khoản Facebook Developers
[Cập nhật]
Hướng dẫn này sẽ chỉ cho bạn cách thiết lập ID ứng dụng Facebook được yêu cầu nếu bạn muốn sử dụng các nút Chia sẻ xã hội của Facebook trên trang web Joomla hoặc WordPress.
Bạn sẽ cần tài khoản Facebook của riêng mình để tạo ứng dụng Facebook ID để đảm bảo rằng bạn đã tạo một tài khoản Facebook miễn phí trước khi bắt đầu hướng dẫn này.
Bước 1: Đăng nhập vào Facebook và vào trang web của nhà phát triển. Đảm bảo bạn đã đăng nhập vào tài khoản Facebook của mình và truy cập
https://developers.facebook.com/
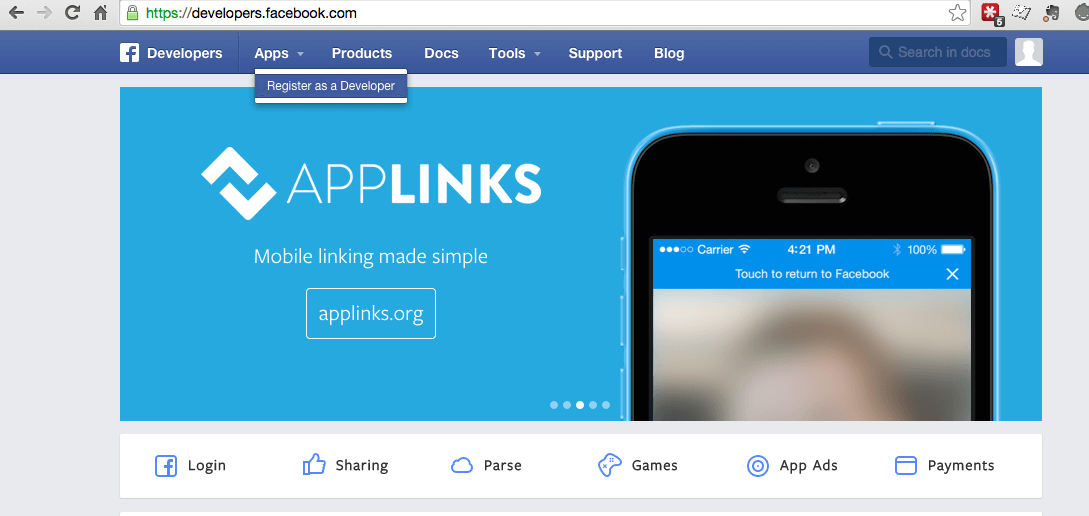
Bước 2: Nhấp vào Ứng dụng > Đăng ký làm Nhà phát triển.
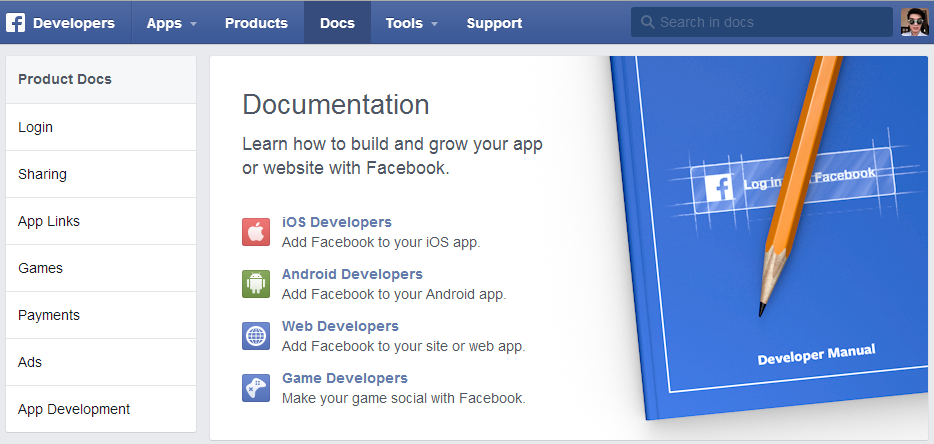
Trên trang web dành cho nhà phát triển, nhấp vào liên kết “Ứng dụng” ở đầu trang và sau đó nhấp vào “Đăng ký làm nhà phát triển”:
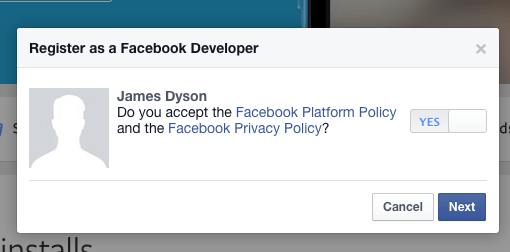
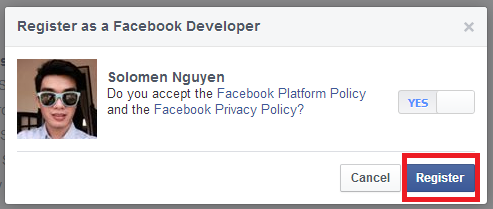
Bước 3: Chấp nhận các điều khoản và điều kiện trong cửa sổ bật lên. Đảm bảo bạn cảm thấy thoải mái với các chính sách sử dụng Ứng dụng Facebook và chọn Có nếu bạn đã sẵn sàng:
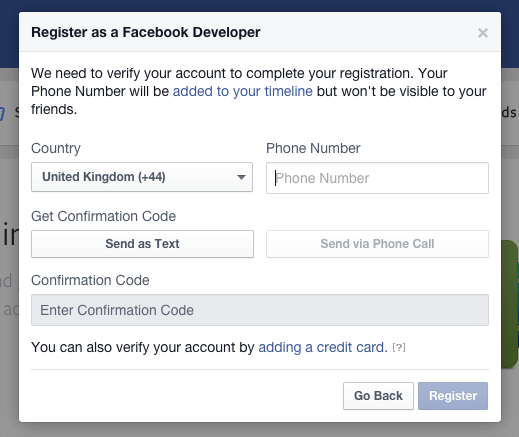
Bước 4: Xác minh tài khoản của bạn.
Bạn cần xác minh tài khoản của mình bằng cách cung cấp số Điện thoại để nhận văn bản để xác nhận bạn là chủ tài khoản. Thực hiện theo các bước trong hộp để hoàn thành quá trình này.
Bước này có thể không hiển thị cho bạn nếu bạn đã xác minh tài khoản của mình trước đó
Bước 5: Xác nhận đăng ký.
Bây giờ bạn sẽ nhận được xác nhận rằng bạn đã đăng ký làm nhà phát triển. Nhấn Xong để thoát quá trình này.
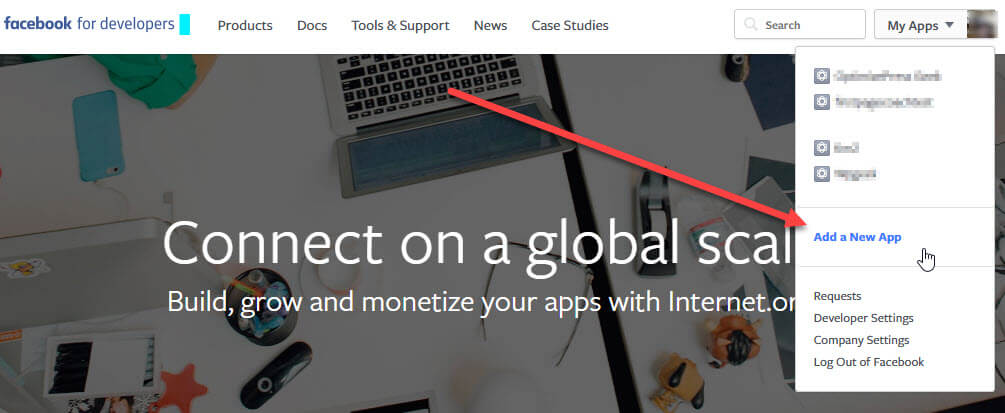
Bước 6: Tạo một ứng dụng mới.
Để tạo Ứng dụng mới, nhấp vào “Ứng dụng của tôi” trong phần bên phải của cổng Nhà phát triển Facebook và sau đó chọn “Thêm ứng dụng mới”.
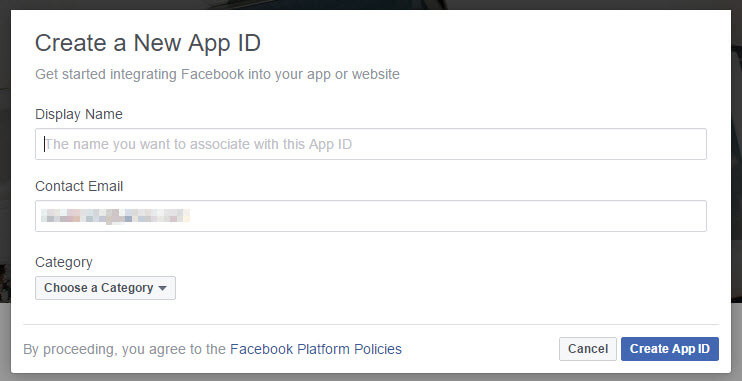
Bước 7: Nhập tên & Danh mục cho ứng dụng của bạn.
Trên màn hình “Tạo ID ứng dụng mới”, bạn cần chỉ định tên, email và danh mục cho ứng dụng của mình. Chúng tôi khuyên bạn nên sử dụng tên của trang web của bạn không có khoảng trắng. Vì vậy, đối với tên miền mẫu Topthuthuat.com của chúng tôi, chúng tôi sẽ sử dụng “Topthuthuat” làm tên ứng dụng.
Điều này cho phép bạn dễ dàng nhận ra các ứng dụng khác nhau của mình khi bạn tạo thêm cho các trang web khác nhau trong tương lai.
Khi bạn đã nhập thông tin này, nhấp vào “Tạo ID ứng dụng”.
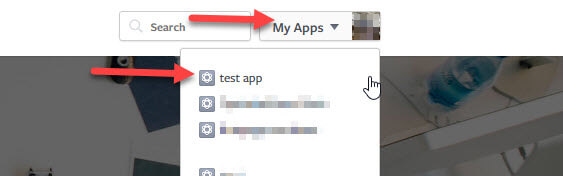
Bước 8: Tải ứng dụng để chỉnh sửa. Khi bạn đã tạo ứng dụng của mình, bây giờ bạn cần sửa đổi một cài đặt trong ứng dụng. Để làm điều này, hãy quay lại
http://www.facebook.com/developers
Nhấp vào “Ứng dụng” ở đầu trang và bạn sẽ thấy ứng dụng của mình được liệt kê trong danh sách thả xuống. Nếu bạn thấy nó được liệt kê, bạn đã tạo ứng dụng của mình một cách chính xác (công việc tuyệt vời!).
Nhấp vào tên ứng dụng của bạn để tải nó để chỉnh sửa.
Bước 9: Chọn Nền tảng.
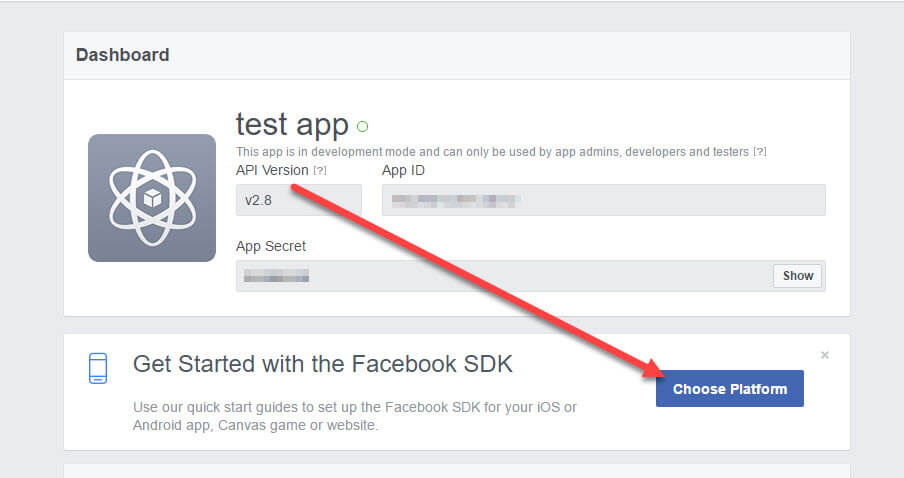
Ở bước 8, chúng tôi đã tải ứng dụng để chỉnh sửa. Chúng tôi cần chỉ định tên miền nơi ứng dụng của bạn sẽ được sử dụng. Trên Bảng điều khiển cho ứng dụng của bạn, nhấp vào “Chọn Nền tảng”.
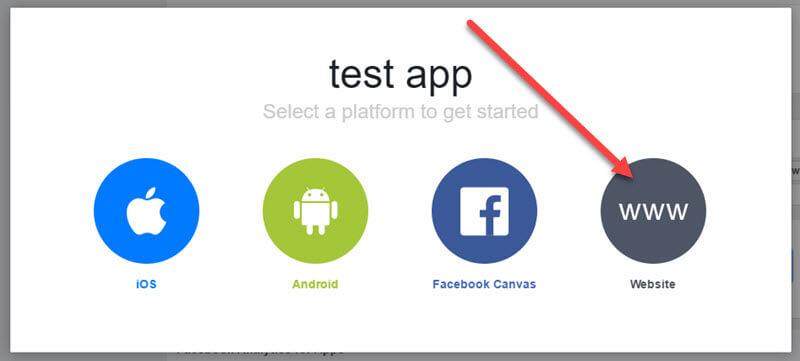
Sau đó, trên màn hình tiếp theo, chúng tôi sẽ cần nhấp vào biểu tượng “WWW” cho “Trang web”.
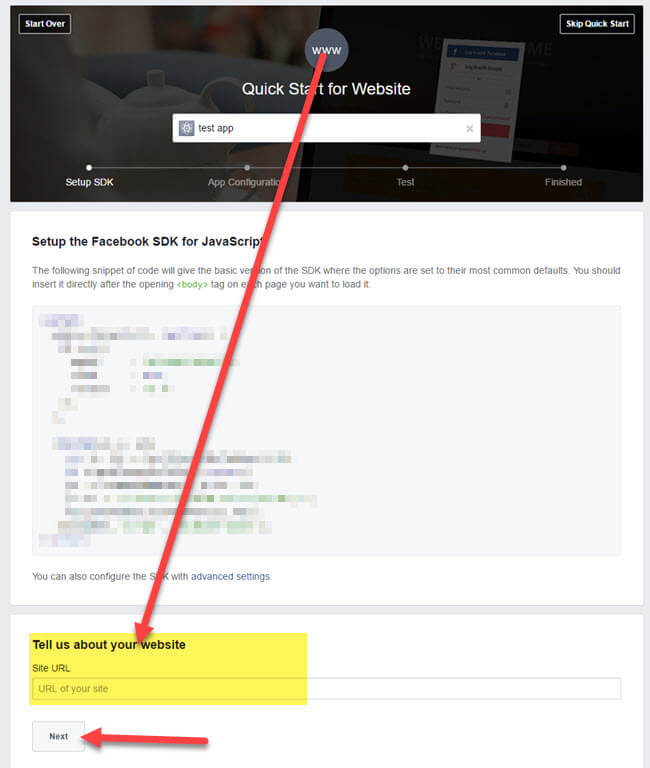
Sau khi bạn làm điều đó, bạn sẽ chỉ cần nhập URL của mình trên màn hình tiếp theo và sau đó nhấp vào nút “Tiếp theo”:
Sau khi bạn nhấp vào đó, chỉ cần cuộn trở lại đầu màn hình của bạn và tiến hành bước tiếp theo.
Bước 10: Thêm miền ứng dụng của bạn.
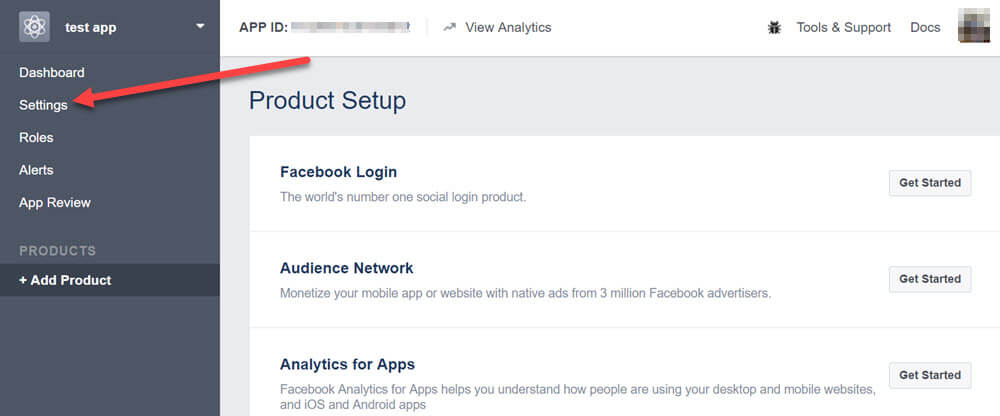
Chúng tôi cần chỉ định tên miền nơi ứng dụng của bạn sẽ được sử dụng. Trên Bảng điều khiển cho ứng dụng của bạn, nhấp vào “Cài đặt” trên menu bên trái.
Bây giờ trên trang cài đặt, chúng tôi cần nhập tên miền nơi ứng dụng của bạn sẽ được sử dụng.
Bạn nên nhập tên miền của mình mà không cần www – tất cả những gì bạn nên nhập là tên miền chính và phần mở rộng. Vì vậy, ví dụ cho tên miền mẫu của chúng tôi http://www.topthuthuat.com, chúng tôi sẽ nhập:
Topthuthuat.com
Đảm bảo bạn KHÔNG có bất kỳ ký tự nào khác trước hoặc sau tên miền.
Khi bạn đã nhập cái này, bấm vào “Lưu thay đổi”.
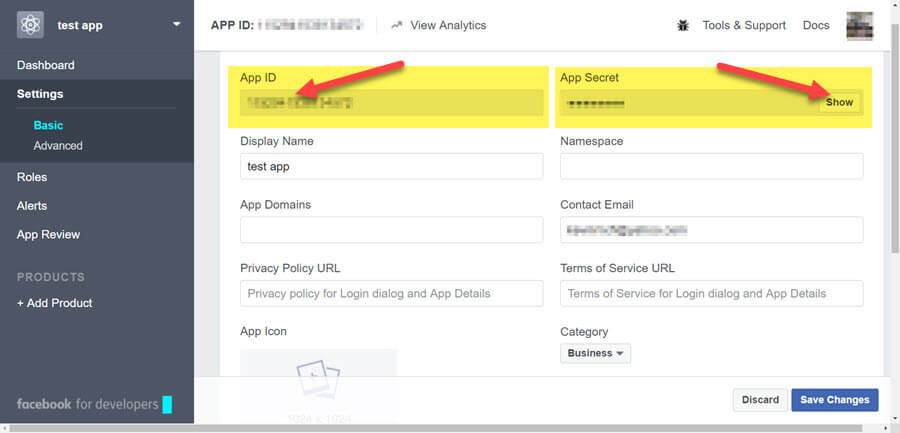
Bước 11: Sao chép ID ứng dụng & Khóa bí mật ứng dụng của bạn từ Facebook.
Ứng dụng của bạn hiện đã được thiết lập đầy đủ. Bây giờ chúng tôi cần tích hợp điều này vào trang web của bạn.
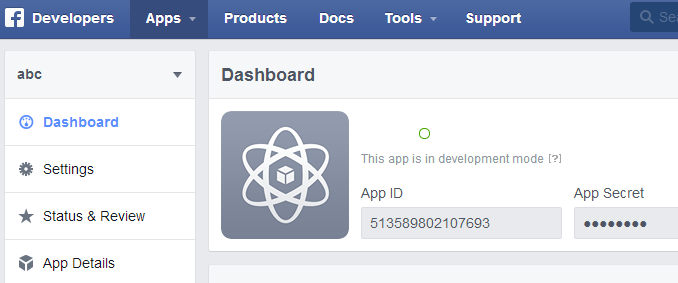
Đầu tiên bạn cần sao chép ID ứng dụng của mình từ Facebook. Ở đầu trang Cài đặt hoặc Bảng điều khiển cho Ứng dụng của bạn, bạn sẽ thấy số ID ứng dụng. Sao chép số này vào tài liệu văn bản hoặc vào bảng tạm trên máy tính của bạn (cách dễ nhất để làm điều này là làm nổi bật số và nhấp chuột phải và chọn “Sao chép”
Bạn cũng sẽ cần Bí mật ứng dụng của mình để chúng tôi có thể hiển thị số lượng chia sẻ trong thành phần “Chia sẻ xã hội”:
Bước 12: Thêm ID ứng dụng & Bí mật ứng dụng vào các tùy chọn.
Giờ hãy truy cập trang tổng quan trang WordPress của bạn và mở ứng dụng cần nhập App ID và App Secret vào. Nhấp vào Lưu Cài đặt khi bạn hoàn tất.
[Phần cũ]
Trước tiên, bạn cần truy cập vào liên kết tại đây.
Trang Web mới xuất hiện, bạn cần đăng nhập tài khoản Facebook nếu như bạn đã đăng nhập trước thì không cần. Bạn chọn vào nút Register Now
Một thông báo xuất hiện, bạn chọn Register (Đăng ký).
Giao diện hướng dẫn sử dụng Facebook Developers xuất hiện
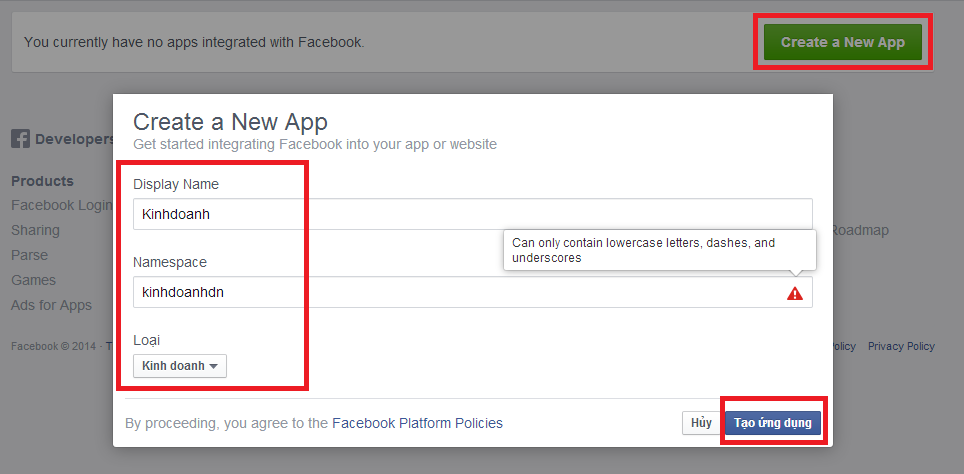
Tại đây, để tạo một ứng dụng Facebook mới, bạn chọn vào App >> Create New App (Tạo ứng dụng mới). Một cửa sổ hiện lên, bạn chỉ cần nhập thông tin như Tên ứng dụng, NameSpace (ít nhất 7 ký tự chỉ gồm chữ) và chọn thể loại ứng dụng của bạn. Cuối cùng chọn Tạo Ứng Dụng.
Tiếp đến bạn chỉ cần nhập mã xác nhận trong cửa sổ mới hiện ra. Chọn Gửi.
Khi đó giao diện ứng dụng đã được tạo hoàn tất.
Chúc bạn thành công!